
Thoughts on Making the Migratory Bird Map
One of my work goals of 2020 is to work with Mapbox GL JS and Scrollama JS to create a decent scrolly-driven map. Born to fly: The life…
One of my work goals in 2020 was to work with Mapbox GL JS and Scrollama JS to create a decent scrolly-driven map. Born to fly: The life, journey, and trials of a migratory bird is the result of that.
It’s not a novel idea; there are so many brilliant examples and tutorials on scrolly-driven maps — dynamic, interactive maps that change as the user scrolls through the story.
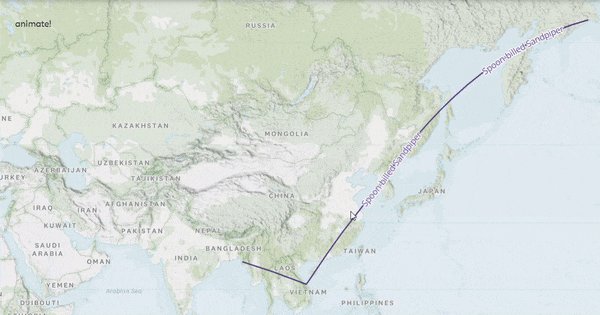
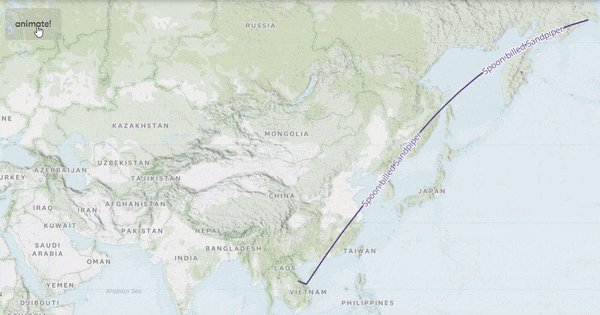
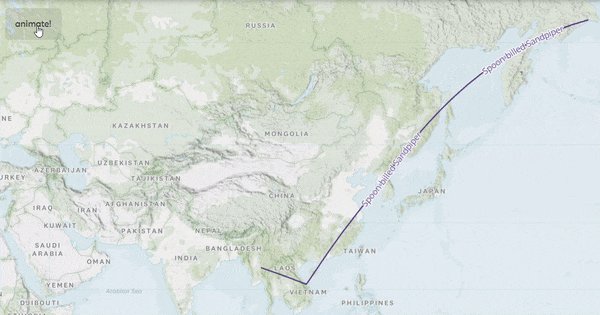
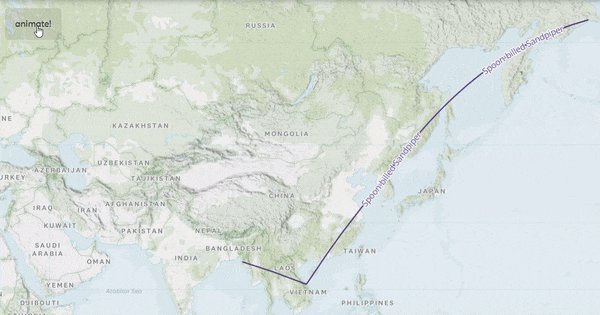
For our story about the migratory spoon-billed sandpiper and other birds, we shine the spotlight on the migration route taken by these adventurous fowl. As you progress through the story, the route comes to life as an animated line zooming across the beautiful map.
The final result looks sleek and simple, but I’ll have you know that a tremendous amount of thought went into designing it! Here’s a glimpse of the blood, sweat, and tears I shed to bring you this story and its moving lines.
Story Structure
The idea behind the map is to follow the journey of the spoon-billed sandpiper as it migrates from its hatching location on the Eastern coast of Russia to Bangladesh’s Sonadia Island. On the same route, the Yellow Sea is highlighted as an important resting stop for the bird, as well as ten other species of migratory birds.